神デザインツール「Canva」レビュー!ノンデザイナーでもサムネイル画像が綺麗に作れる!

こんにちは。ちーさんです。
今回は、イチオシの画像編集ツール「Canva」を紹介します。
このブログのサムネイルや図解画像も、実はCanvaで作っているんです。
Canvaとは

Canvaは、無料で使えてブラウザ上で操作できる、画像編集ツールです。
ブラウザ上で使えるので、インストール不要ですし、どのデバイスでも簡単にアクセスすることができます。
デザイナーさんがよく使っている、イラレやフォトショに近いツールですが、無料で使えるので、本格的に仕事でデザインをやってないけど画像編集がしたいという人におすすめです。
インストールはこちら。
Canvaのすごいところ
Canvaは、他の画像編集ツールにはないすごいところが盛りだくさん。 1つずつ紹介していきます。
広告が出てこない
Canvaは、広告がありません。
ブラウザで使える画像編集ツールは大抵広告が出てきてすごく邪魔なのですが、Canvaは広告が一切入っていないので、スマートな画面になっています。
広告ばかりの画面って使いにくいですよね...。
Canvaがどこでマネタイズしているかというと、素材の販売です。
月額課金すると、有料素材が使えたり、1つ1ドルほどで素材を販売しています。
テンプレート・素材・フォントがおしゃれ

素材を有料で販売していると書きましたが、無料で使える素材が既に豊富です。
Cavnaのテンプレートは、既に出来上がったデザインを参考にすることができ、これに沿って作れば、素人でもおしゃれな画像が作れちゃいます。
デザイン素人には思いつかないような構成の画像が閲覧できて、それを自由に編集できるので、とても勉強になります。
他に、イラストの素材やアイコン、写真、図形なども無料で使える素材がたくさんあります。
さらに、フォントが豊富なのもポイントです。
海外のサービスだと、英語フォントしかないというケースも多いですが、Canvaは日本語フォントにも対応しているので、色んなフォントを試してお気に入りを見つけることができます。
使いやすく機能が豊富
Canvaは、直感的な操作が可能で、かなり使いやすいです。
Canvaでよく使う機能をまとめました。
画像のコピペ
web上で使いたい素材があるときに、パソコンのCtrl+Cで画像をクリップボードにコピーして、Canva上でペーストすると、その画像がアップロードされるのです!
もちろん、スクリーンショットの貼り付けも使えます。
画像をいちいち保存してフォルダから呼び出さなくていいので、本当に楽です。
透明化
Canvaでは、図形を透明化させることができます。
透明化するだけで、一気にデザインがオシャレになったりするので、とても重宝しています。
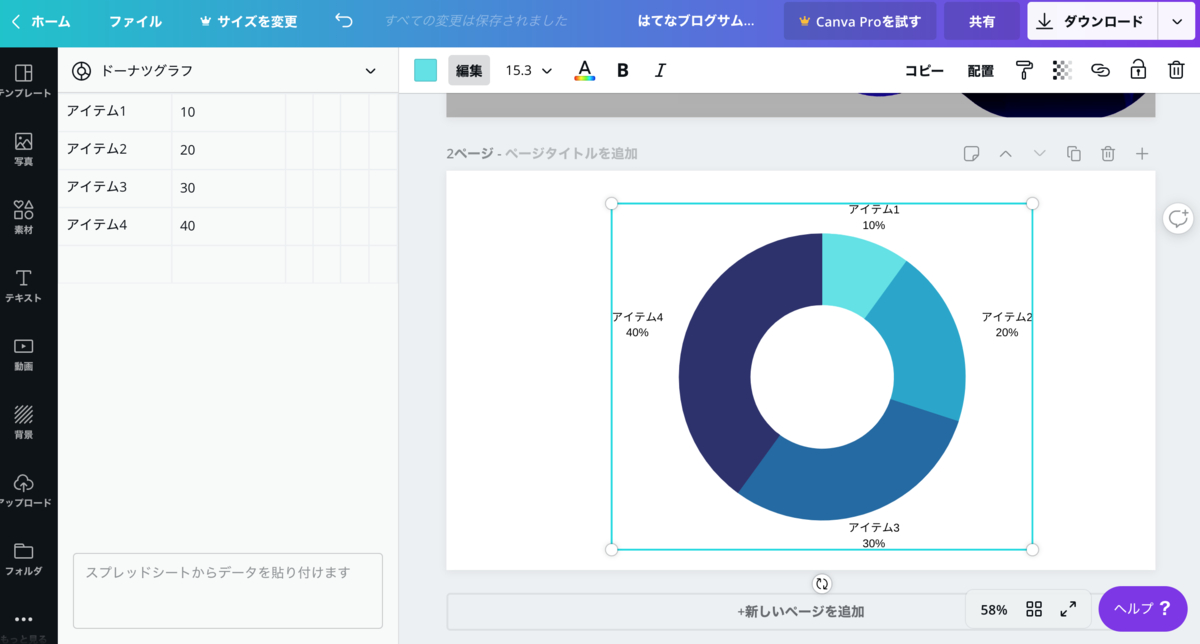
グラフ作成

なんと、グラフの作成もできちゃいます!
エクセルやパワポのように細かい設定はできないですが、その分デザインがデフォルトでオシャレ。
パワポでも頑張ればオシャレにできますが、デフォルトだとちょっとダサいですよね...。
Canvaのグラフや配色や文字の置き方などがスタイリッシュなので、ちょっと他人とは違うグラフを作りたい人にもおすすめです。
共有や共同編集もラク
ブラウザのツールなので、共有性も高いです。
Googleスライドのように、URLを共有すると、webでの共有や共同編集が簡単にできてしまいます。
ここまで便利な機能が揃った無料ツールはなかなかないと思います。
デザイナーの格言が見れる

Canvaでは、イメージをダウンロードする待ち時間に、毎回デザイナーの格言が出てきます。
ユーザーを退屈させない、ちょっとした心配りも最高ですね!
Canvaは、ブログのサムネイル作成に最適!
Canvaは、デザイナーではない人が画像を作るのに最適なサービスです。
特に、ブログを運営している人は、オリジナルのサムネイルや図解を作りたいというシーンが多々あるでしょう。
しかし、パワーポイントやKeynoteで作ると、ありきたりな感じになって、イマイチ個性が出せないんじゃないかなと思います。
そこで、Canvaです!
Canvaは機能が豊富なので、オリジナリティの高い画像作成ができます。
ここからは、ブログやnoteのサムネイル作りについて解説してみましょう。
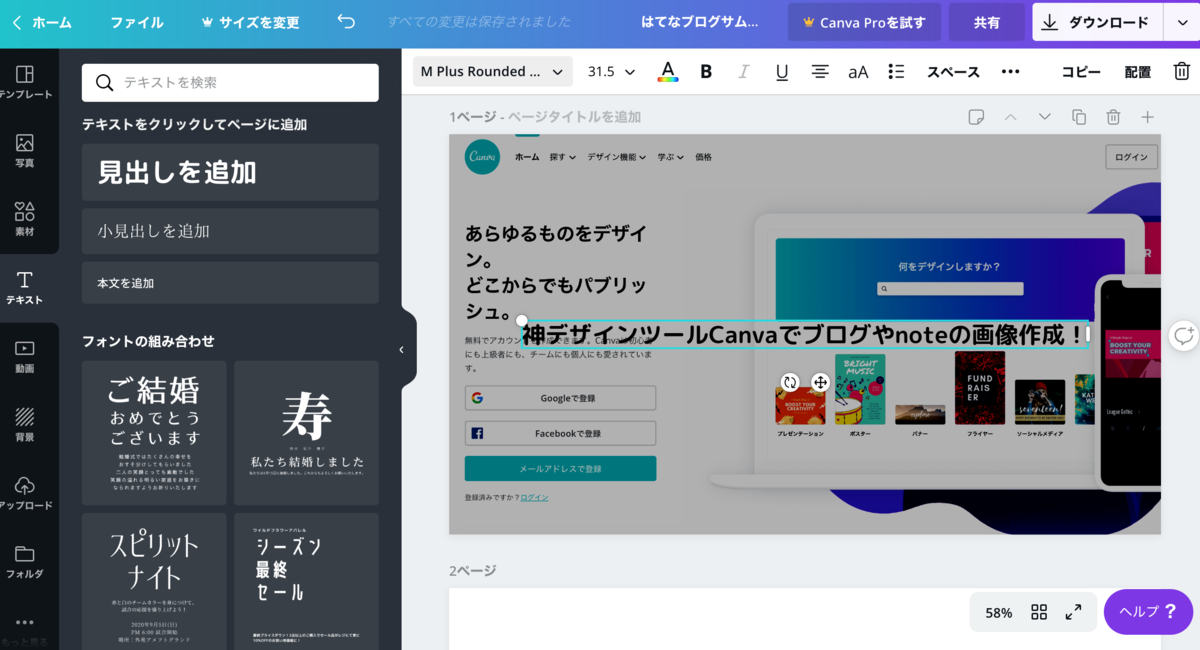
ブログのサムネイルを手作りしてみよう
今回の記事で作成したサムネイル画像を例に、Canvaでサムネイル画像を作る方法を紹介します。
サイズを調整する

Canvaトップの「デザインを作成」から「カスタムサムネイル」を選びます。
自分が投稿したいブログサイズを指定しましょう。
noteの場合、サイズが「1280*670px」だとちょうどいいので、これに設定します。
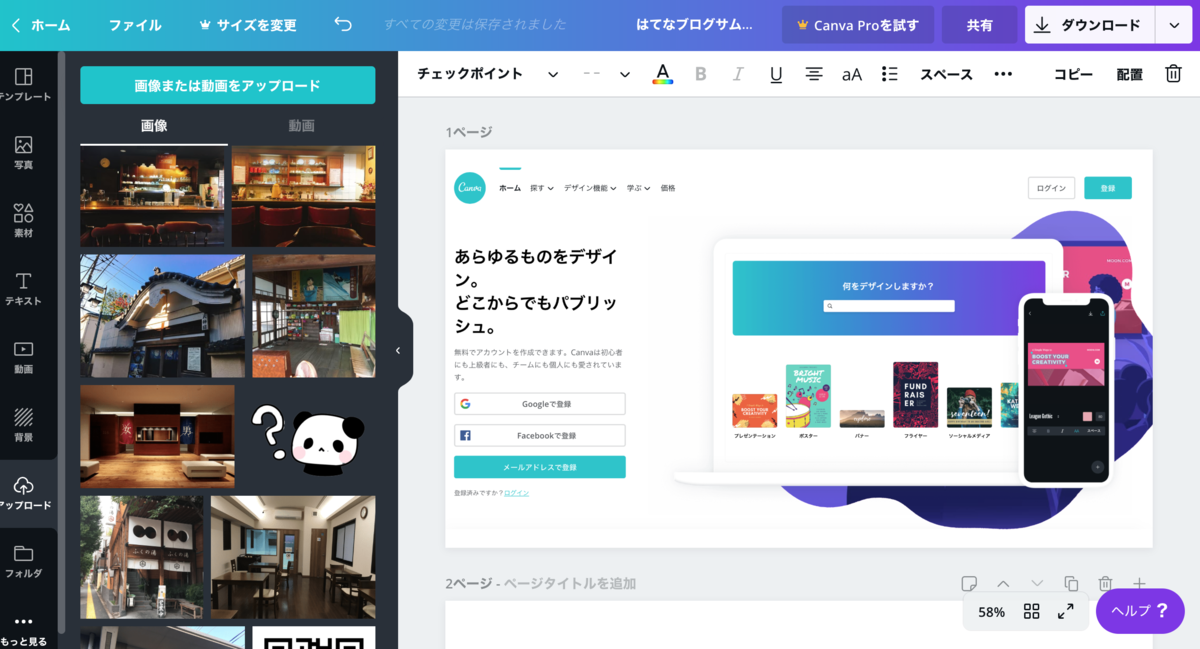
写真を選ぶ

今回は、写真の上に文字を書くというシンプルなサムネイル画像を作りましょう。
写真は、Canvaの素材から選んでもいいですし、自分で取ってきてアップロードでもOKです。
今回は、Canvaの記事なのでCanvaのトップページのスクリーンショットを持ってきました。
Canva上の画像検索は、細かすぎるワードだと出てこないので、結果がなかったらワードを一般化したり、名詞にしてみたりしましょう。
また、日本語でうまく出てこない場合、英語で入れるとうまくいくこともあります。
写真に文字が載るように加工する
写真の上に文字を重ねたいのですが、普通に文字を書くと、文字が写真にかぶってよく見えない感じになります。
文字が見えるようにするには、2通りの方法があります。
写真を暗くして白文字で書く
写真の上に透明な白の図形を重ねて黒文字で書く
写真を暗くするには、画像をクリックして「調整」で「明るさ」を設定します。
だいたい60くらいがちょうどいいと思います。

黒文字で書きたい場合は、明るさを明るくしちゃうと画像が見えにくくなるので、白の四角形を写真の上に重ねて透明化するのがおすすめです。

四角形は、「素材」の「図形」から選ぶことができます。
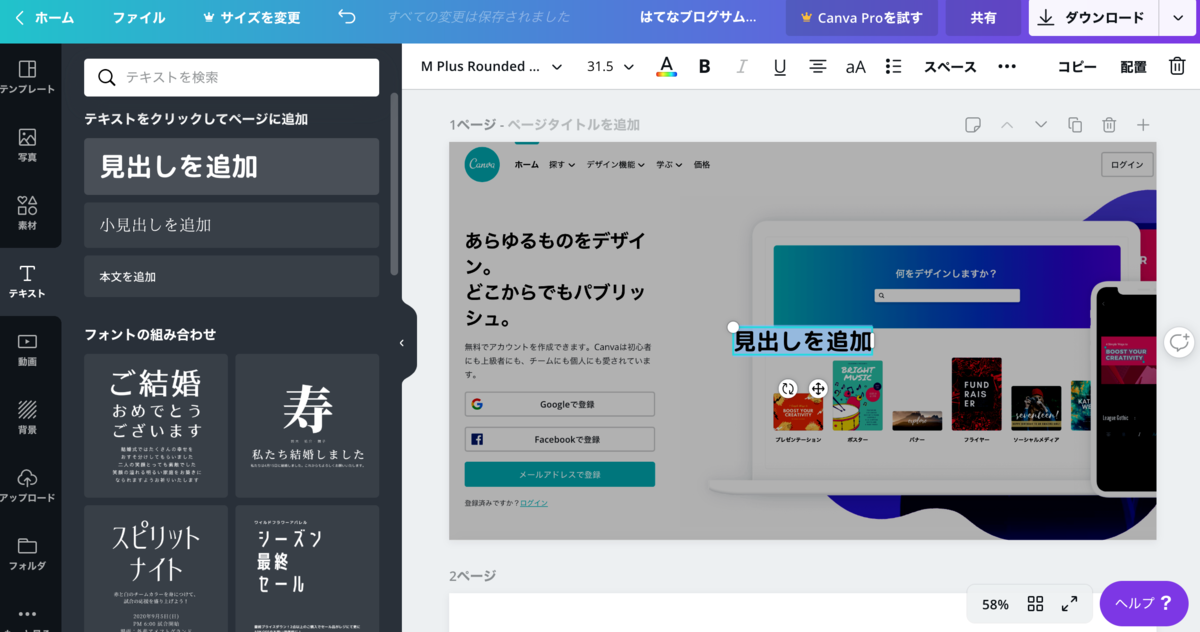
文字を書く

ブログのキャッチとなるコピーを入れていきます。
文字を入れるには、「テキスト」をクリック。
「見出しを追加」を押すと、大きめサイズのテキストが出てきますので、文字を入力してみましょう。
テキストは長すぎると見にくいので、ブログタイトルそのままではなく少し短めにするのがおすすめです。
文字色・フォント・大きさを調整

最後に、テキストの調整を行います。
フォントは、テキストをクリックしたときに出てくる左上から選択できます。
日本語フォントがかなり充実しているので、お好みのフォントを探してみましょう。
ブロガーやnoteを書いている人は、Canvaでワンランク上のブログサムネイルを作ってみましょう!
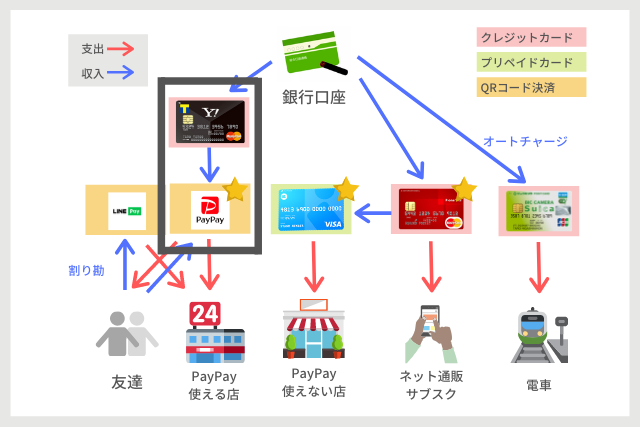
Canvaでは、今回紹介した写真の上に文字を載せる以外にも色々なことができます。
例えば、この図解は、Canvaで作りました。

まずは触ってみて、色々試してみてくださいね!
ちなみに、Canvaでは今友達紹介キャンペーンをしていて、こちらのリンクから登録すると、有料素材が1個もらえるみたいです。
良きITライフを〜。それでは、また!