【図解】WEBサイトの仕組みってどうなってるの?レストランに喩えてみた

こんにちは!IT女子のちーさんです。
昨日の記事で、銭湯のサイトをプログラミングを使って作った話をしました。
そこで学んだこととして、WEBサイトの裏側の仕組みをここでまとめておきたいと思います。そのままだと取っつきにくいのでレストランに喩えてみました。
WEBサイトの裏側ってどうなってるの?
今回作成した銭湯サイトを例に、サイトが公開されるまで裏側を書いていきたいと思います。
世の中には、自分で準備しなくてもサイトやブログを簡単にWEBにアップできるサービスがありますよね。はてなブログもその1つです。
はてなブログは、アカウントを作って記事を書いて「公開」をポチっとすれば全世界に発信することができます。でも、その裏には色んな仕組みがあって、今回の銭湯のサイトではそれを準備するところも経験したので、ちょっとまとめておきたいと思います。

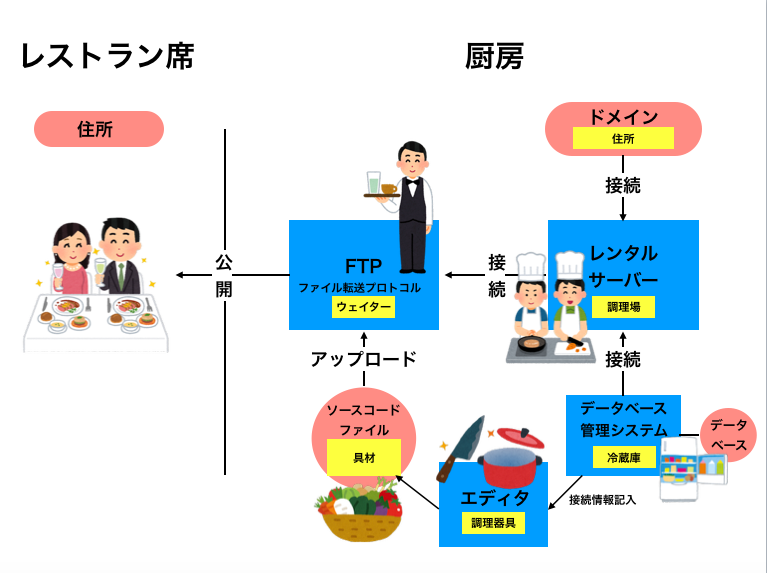
WEBサイトの裏側はざっくりこんな感じになってました。
水色がツールやシステム、ピンク色は文字情報となっています。黄色は実際に利用したサービス(言語)名です。
はてなブログは、右側の開発環境がデフォルトで全て設定されているので、画面を操作するだけでWEBへの公開ができるということです。
レストランに例えるとこんな感じ。

表に公開されるという意味でWEBは、お客さんに見えるレストランの席のところ、開発環境は、裏で色々仕込む場所ということで厨房で喩えてみました。サイト(作品)は、お客さんに振る舞う料理です。
用語の説明
図に書いた用語をひとつずつ説明していきますね。
(レンタル)サーバー

まず、WEBサイトの全ての要となるのが「サーバー」です。個人だと月いくらとかでレンタルするのが一般的でしょう。私は「XREA」の無料プランにしました。無料プランなのでサイトの上の方に広告が出てます。
このサーバーが全てと繋がっていて、サーバーを変えるとドメインやデータベース、ソースコードの情報を全て書き換える必要があります。管理画面にドメイン設定やデータベースの設定画面があり、ここで接続情報を入れて接続します。
レストランで喩えると、調理場。ここで全ての料理が作られる根幹となる場所です。
ドメイン
「ドメイン」という言葉は聞いたことがあると思いますが、何かと言うとWEBサイトの住所のような役割をしています。このブログで言うと「https://i-chihiro93115.hatenablog.com/」の「i-chihiro93115.hatenablog.com」の部分がドメインです。ブログの中でページを切り替えるとこの下に「/~~~」という形で追加されていきます。このドメインは、住所なので唯一無二である必要があります。つまり、過去に誰かが使ったものは使えないようになっています。
そして、ドメインは有料です。「VALUE-DOMAIN」のようなドメイン取得サイトで購入すると自分のものになります。基本年契約で、1年ごとに支払いが更新されます。ドメイン代はピンキリですが、私が今回取得した「sentochihiro.tokyo」は初年度は100円でした。
レストランの住所ですね。
エディタ
プログラミング言語を入力してソースコードファイルを作成するためのツールが「エディタ」です。エンジニアさんがよく見てるあれです。

このエディタにHTMLやCSS、PHPなどのプログラミング言語を書いていくわけです。ちなみにはてなブログもHTMLが編集できるエディタの機能があります。

レストランで言うと、料理を作るための調理器具のような感じでしょうか。
ソースコードファイル
エディタで書いたコードは、ファイルとして扱います。皆さんがパソコンで画像やパワポの資料などを格納するフォルダにテキストファイルとしてソースコードを保存することができます。
ファイル自体は料理そのものと言えそうですが、ひとつひとつのプログラミング言語は料理の材料となるものですね。また、プログラミング言語にはルールがあってそのルールを「フレームワーク」と呼ぶのですが、「フレームワーク」はレシピに近いかなと思います。
データベース
データベースは、簡単に言うとWEBサイトを作るときの手入力を出来るだけ減らすための方法です。例えば、銭湯のサイトだと銭湯の詳細ページ1ページずつ手入力で書いていくと膨大な工数がかかります。ですが、データベースを使うと、データをまとめた表から自動的に情報を取ってきて統一されたフォーマットで情報を表示してくれるので楽々にページ量産することができます。
イメージとしてはこんな感じ。

データベースが何なのかはWixの解説をしたときにも説明したので合わせてどうぞ。
あとは、データベースを使うことでWEBサイトで検索機能をつけることができます。私の銭湯サイトでも絞り込み検索ができるようにしました。
料理の素材となるものが入っている場所という意味で冷蔵庫に喩えてみました。
FTP(File Transfer Protocol)
FTPは、ファイル転送プロトコルの略です。ソースコードが書かれたファイルをWEB上に転送する役割を果たしていて、これがないと公開ができません。
私は「FileZilla」というFTPソフトを使っています。FTPソフトにサーバーの情報を入れて接続すると、ドメイン名で作成されたフォルダが生成されて、そこにソースコードのファイルをアップロードすることで、指定したドメインでWEBに公開することができます。
下の図の左がローカルのフォルダ、右側がアップロード画面となっています。

FTPは、開発環境とWEBを結びつける役割なので、厨房からレストラン席へ料理を運ぶウェイターのような感じです。
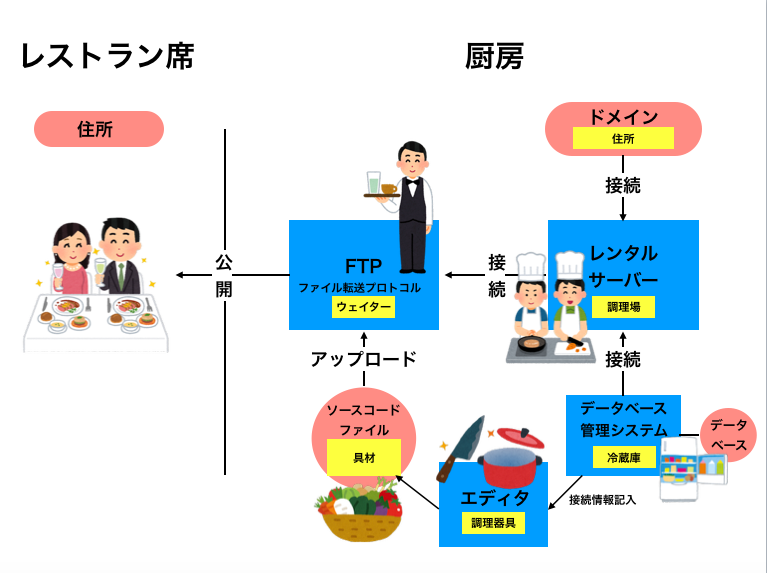
最後にもう一度図をみてみましょう。


こうしてみると、WEBサイトを公開するということは、厨房で一生懸命作った料理がウェイターによって運ばれてお客さんを笑顔にする行為と似てますね!(無理やりかな?まぁいいや)
とりあえず、今回ゼロからWEBサイトを作って公開したことで、ぼんやりとしか分かっていなかったWEBサイトの仕組みがとてもよく理解できたので、よかったです。
まだまだプログラマーやエンジニアになれるほどプログラミングの理解はできていませんが、将来的にはそういう仕事もできるようになるように徐々にできることを増やしていきたいなぁと思います。